ما هى اكواد الميتا
تاج ؟
ولماذا نحتاجها في مدونة بلوجر؟ . سؤال يطرحه اغلب المدونين المبتدئين, ربما يكون بمثابة لغز لا يمكن حله بالنسبة لهم, لكن
اضافة أكواد الميتا تاج هي أسهل مرحلة التي يمكنك القيام بها خلال مرحلة انشاء مدونة
بلوجر.
مرحبا بكم اعزائي
المتابعين على مدونة Badi_Tech في
الدرس الثالث من سلسلة انشاء مدونة بلوجر و الربح منها, سنتحدث في هذا الدرس عن اكواد الميتا تاج
Meta Tags واهميتها في نشر المدونة وادراجها ضمن محركات البحث, كما
سنشرح لك الطريقة الصحيحة لإضافة اكواد الميتا تاج في مدونة بلوجر و التعديل عليها
,لذ ,اذا لم تقم باضافة اكواد الميتا تاج الى مدونتك فيجب عليك إضافتها الان,
تابعونا.
ماهي أكواد الميتا تاج meta-tag؟
هي عبارة عن أكواد أو شيفرات يتم كتابتها بلغة HTML , يتم اضافتها داخل قالب المدونة, لا
تظهر للزوار أو المستخدمين, تحتوي على معلومات خاصة بوصف عام للمدونة مثل وصف الموقع ، وعنوان URL لموقعك ،والكلمات المفتاحية التي توجد بمدونتك ، وتحديد نوع المنصة
الذي تدون عليها ، وغيرها من الأشياء الخاصة
بالمدونة.
تعمل اكواد الميتا
تاج مع محركات البحث الخاصة بجوجل بحيث تقوم محركات البحث بقراءة المحتوى الخاص بمدونتك
الاساسية والتى ومن خلالها يستطيع محرك البحث تصنيف المدونة وتحديد نوع محتوى
المدونة وما هو مجال المدونة, بالاضافة انها تساعد على حل مشاكل النشر على مواقع
التواصل الاجتماعى وحظر روابط المدونة من الفيس بوك.
اقرأ أيضا:
كيفية انشاء مدونة بلوجر احترافية و الربح منها 2020
10 خطوات ذهبية تضمن نجاح مدونتك بشكل سريع
ماهي الاكواد المستخدمة في اكواد ميتا تاج:
هناك الكثير و الكثير
من الاكواد التي قد تستخدمها في التعديل على مدونتك , و من بين أهم هذه الأكواد
نجد:
- كود الميتاتاج الخاص بمدونات البلوجر
: <b:include data='blog' name='all-head-content'/> .
- رابط الصفحة الرئيسية
<link expr:href='data:blog.canonicalUrl' rel='canonical'/>.
- تحديد نوع منصة التدوين و في حالتنا هذه هي بلوجر طبعا
<meta content='blogger' name='generator'/> .
- صورة أيقونة المدونة التي ستظهر في أعلى
المتصفح بحجم صغير
: <link
expr:href='data:blog.blogspotFaviconUrl' rel='icon' type='image/x-icon'/> .
- ترميز لخوادم الويب و تحديد نوع المستند
: <meta
expr:content='"text/html; charset=" + data:blog.encoding'
http-equiv='Content-Type'/>
- أكواد اخرى:
: <meta content='عنوان قصير لموقعك' name='title'/>
.
<meta content='كلمات مفتاحية للمدونة' name='keywords'/>
<meta
content='وصف
المدونة'
name='description'/>
<meta
content='اسم بلدك' name='geo.placename'/>
<meta
content='اسمك
الشخصى' name='Author'/>
<meta
content='رابط
الصفحة الشخصة'
property='article:author'/>
<meta
content='رابط صفحة
الفيسبوك' property='article:publisher'/>
<meta
content='معرف
تطبيق الفيس بوك'
property='fb:app_id'/>
<meta
content='معرف
الصفحة الشخصية للفيسبوك'
property='fb:admins'/>
<meta
content='اللغة
المسستخدمه ar او
en' name='language'/>
<meta
content='اسم صفحة
تويتر' name='twitter:site'/>
<meta
content='اسمك على
تويتر'
name='twitter:creator'/>
يمكنك التعديل عليها
عن طريق استبدال كل الكلمات الموجودة في الوسط مثل وصف المدونة , اسم البلد , اسم
الشخصي رابط الصفحة...الخ, و اضافة المعلومات الخاصة بك .
كيف يتم تركيب أكواد الميتا تاج في قالب المدونة؟
قبل البدء فى عملية
التعديل يجب عليك اخذ نسخة من القالب و حفظها عندك حتى تستطيع الرجوع اليها فى حالة
حدوث أي مشكلة على القالب اثناء وضع اكواد الميتا تاج وهذه الخطوه مهمه جدا يجب
الا تتجاهلها.
- قم بفتح المدونة الخاصة بك ثم قم بإختيار
المظهر .
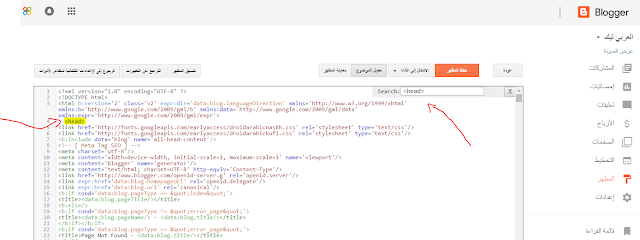
- اضغط على محرر HTML.
- قم بالضغط علي ctrl +f لكي يظهر لك مربع بحث في الأعلى وتقوم
بكتابة الكود <head> ، أو تقوم بالبحث عنه
بداخل القالب مثل ما تريد .
- قم بمسح الاكواد الموجودة بين <head></head> أو إذا كانوا غير موجودين إمسح الي أن تصل الي كلمة <style> لا تقم بحذفها .
- انسخ الأكواد التي قمت بالتعديل عليها و ضعها تحتhead .
- قم بحفظ موقعك وهكذا قمت بإضافة أكواد الميتا تاج بنجاح .
بعد النجاح في عملية وضع
أكواد الميتا تاج في قالب المدونة , سنقدم
لكم في الدرس القادم طريقة التعديل على منصة بلوجر.
ان اعجبك الموضوع ارجو
مشاركته مع الاصدقاء حتى تعم الفائده ولا تنسى الاشتراك فى قناتنا على اليوتيوب
حتى تكون اول المستفيدين من شروحاتنا لكم
رابط القناة: www.youtube.com/c/BadiTech1
لمتابعة دورة بلوجر :
- ماهو البلوغر و كيفية إنشاء مدونة بلوغر
- دورة بلوجر 2020..شرح كيفية تركيب قالب بلوجر احترافي














ليست هناك تعليقات:
إرسال تعليق